Server Concepts & The Dynamic Web
HTML, CSS and JS are all downloaded and run on the client's computer. What happens on the other end?
Client-Server Communication
Let's revisit the client-server communication that happens when we navigate to a web page.
- A user enters a web address into their URL bar and hit's "Go!".
- The user's browser first connects to the DNS server provided by his or her ISP, which is a lot like a phone book.
-
Once it has an IP address, the user's browser (the client) sends a request to the destination web site's server, where the web site is stored. "Hey! Can you give me http://www.awesomesauce.com?"
Most PCs have a utility called traceroute that tries to determine all of the "hops" between your computer and a destination server.
-
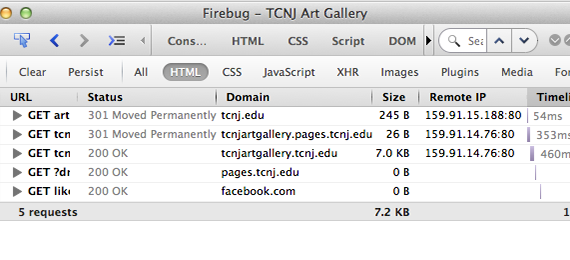
The computer at that IP address has an HTTP server program running that is listening for requests. It responds by sending back a short message (called "headers"), along with the page the client asked for.
Header messages might be "200: OK!", "301: That page has been moved, go here instead" or "404: Not Found. You're at the right web site but I don't have that page".
Apache is the most common server software program in use today that handles these requests.

- On a plain, static web site, the server simply sends the file that the client asked for. If the client didn't ask for any specific file, the server program looks for an
indexpage and sends that. - The client receives the instructions sent back in the form of HTML, asks for whatever other items are needed for the page (CSS, JS, images, etc), and constructs the page for viewing.
However, much more often, the request includes dynamic information like search results or special parameters. That's where server-side code comes in.
PHP

PHP is a programming language geared specifically toward web development.
It was first written by Rasmus Lerdorf in 1994. He wanted to track visits to his online resume, so he wrote a collection of scripts in C (a lower level programming language) to do it. It wasn't very long before he added several other useful functions to his collection of scripts, and released them to the public. Originally PHP stood for "Personal Home Page", but now it stands for "PHP: Hypertext Prepocessor".
PHP has seen several phases and major rewrites since its humble beginnings. According to wikipedia, "as of August 2019, PHP was used as the server-side programming language on 78.8% of websites".
Why is PHP so popular?
- It's free and open source. PHP's license allows it to be used by individuals and corporations alike, however they see fit.
- It's available on all platforms. PHP works right out of the box on servers running Windows Server, Linux, macOS (rare), or other UNIX-like operating systems. In fact, most hosting companies have PHP already setup for you.
- It's easy to learn. There are many ways to accomplish the same thing in PHP. It also has loose typing of variables. Stylistically it can be written in multiple ways (procedurally or object oriented). All of these factors make it easy to jump into for both newbies, and experienced programmers coming from other languages.
- It can be written in-line with HTML! This means we can create templates without learning the additional syntax of a templating language.
- It's powerful and fast enough to handle both small and large web sites. Most of Facebook's front-end code is written in a custom version of PHP.
- It has a massive community of developers and resources to get help. This also means that PHP is continually improved at a faster pace than almost any other programming language.
- Because it's geared specifically for web development, it has baked in functions for interfacing with databases, data sanitation, security measures, etc.
Now, PHP is not without its disadvantages. The "official" documentation is very poor. You'll find tons of back and forth about PHP among developers all over the internet. In fact, some of PHP's biggest assets are also its biggest drawbacks.
Overall though, the pros outweigh the cons, as is evidenced by how many developers and companies choose to use it.
What Exactly does PHP Do?
So by now it's very clear that a lot could potentially be going on behind the scenes at the server, when we punch in a URL and hit "Go!". For sites using PHP, the web server spawns a new instance of the PHP interpreter and runs the script associated with the URL that was requested, instead of just returning a plain HTML file.
PHP performs whatever functions are defined in the script. This may include using data that was sent from the client along with the page request, to query a database and retrieve relevant results.
Finally it uses templates, also written in PHP, to assemble a customized HTML file with the information that gets sent back to the client.
Boom. Dynamic web.
AJAX and The Partial Page Load
These dynamically generated pages are all fine and great, but every time the client interacts with the page in a way that requires new information, the server still has to generate the whole page and send it back.
Every button click and form submission involves sending information to the server and downloading the whole page over again.
This makes the experience jarring from a UX standpoint, because the entire page goes blank and downloads anew. It's also really "expensive". That is, there's a lot of extra data that doesn't change on the page, which is a waste of time and bandwidth to keep reloading.
The good news is that's not always how it works.
AJAX stands for Asynchronous Javascript And XML. This is the last term/concept I want you to be familiar with for today.
We already know that javascript is really good at DOM manipulation - animating and rearranging HTML tags. It is also quite capable of removing and replacing tags and their contents.
AJAX works by using javascript and PHP code together, to make a request and get new information to update only part of a web page. This has powerful implications, and it's the backbone of how many modern web sites and web applications function.
All major browsers' developer tools are capable of showing what kinds of AJAX requests are being made by a given web site.
Google Maps leverages AJAX for almost all of it's search and map interactions. Many forms are submitted using AJAX so you never have to leave the page. Web sites can even use "lazy loading", which means only part of the page is loaded until the user specifically asks for more. Think forever-scrolling web sites like pinterest and tumblr.
So We're Learning PHP Now?
I wish! But not quite. Like Javascript, PHP is enough to be a more advanced class all it's own. We are also quickly leaving the realm of front-end development and purely visual web site design.
There is however, one feature of PHP that is extremely useful for us at this time. And since PHP is so easy to get up and running, we're going to cover just enough to use that little piece.
The trickiest part of this process is the fact that, because PHP is a server-side language, we need a server program to use it. Unlike HTML, we can't simply type static files offline and drag them into the browser to look at them.