Color

Color is both subjective and dynamic. We experience it many different ways in different contexts. Undoubtedly you have, or will, study color much more in depth than this.
Choosing Colors
There are several factors to consider when choosing and using the colors in web design (and in general).
Symbolism and Cultural Interpretation
Always consider your primary audience. The message that different colors convey may vary with an international or cross-cultural audience.
Yellow for example is generally a color that symbolizes energy, happiness, friendship and positivity, but in Egyptian culture it also symbolizes mourning.
I've included a couple of links at the bottom for you to check out. Some colors have widely varying symbolism!
Contrast
If you've studied color in almost any context you should already be very aware of color interaction. Colors can appear drastically different depending on what other colors they appear next to.
Contrast and harmony in your color palette is one consideration, but also consider monochromatic contrast. You never know what kind of lighting conditions users are viewing your site under. They may be color blind or otherwise visually impaired. There's also a chance the device they're using only supports greyscale.
Color (In)consistency
Defining an exact color is an exceedingly difficult thing to do.
How we create a color is very different on screen than in print.
To create colors in print and physical mediums we use a process called subtractive color. Usually we start with white (paper or canvas), and we mix colors until we get the desired result. The combination of all colors is black.
To create colors on a screen we use an opposing process - additive color. Screens start out black, and the combination of all colors is pure white.
In the print world, we have to deal with
- printing processes (inkjet, dye-sub, press, thermal, laser, chromira/photographic processes...)
- paper types (material, weight, color, coatings...)
- lighting conditions (incandescent, halogen, fluorescent, daylight, mixed...)
All of which have a significant impact on the way a color is picked up by the eye.
On screen, we have to deal with
- screen hardware
- software and color management
- lighting conditions (though to a lesser degree than print)
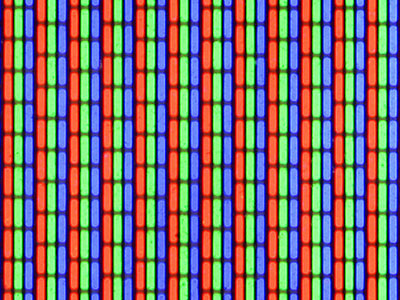
By screen hardware I mean the capability of a device to reproduce a given color. Screens have a wide variety of different kinds of pixel components and types of backlighting. Some are able to reproduce color much more accurately than others. Some screens have limited viewing angles that produce strong color shifts or a loss of contrast from off-axis viewing. Screens also experience some measure of degradation in these abilities as they age.
Software and color management refers to how the colors are being stored and represented digitally. What digital color space are we working with? How is the software mapping the colors when communicating with the video card? Is the software respecting the color space we want, or ignoring it? Is the screen calibrated for better accuracy?
Color management in browsers is unfortunately a mixed bag. More and more browsers are supporting color management, but with legacy browsers and mobile devices, we can't count on it.
Color Spaces
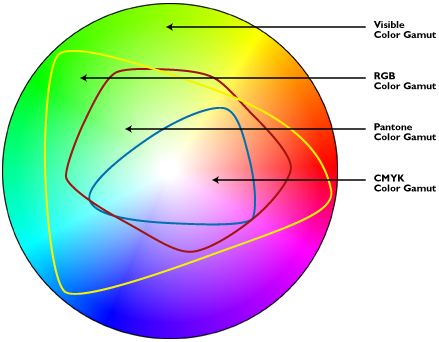
The human eye is pretty incredible in the range of colors it can perceive, and the subtle variations between them. No screen - or color space - is capable of reproducing the full range of colors that the human eye can see, but we can digitally represent plenty of them for a satisfying experience.
A color space is a data structure for storing and representing colors. Different color spaces are able to define slightly different subsets of the visible spectrum, and therefore are better adept for different kinds of output and viewing.

For example, CMYK (Cyan Magenta Yellow and Black) is often used for printing applications, because it directly represents the four most commonly used colors in press and inkjet printing.

For screen output we almost always work in one of the RGB color spaces. Red Green and Blue are obviously the primary colors of light, and the individual pixels of many screens are made up of individual red, green and blue LEDs.
There are three major RGB color spaces: sRGB, Adobe RGB, and ProPhoto RGB. Adobe RGB and ProPhoto RGB are able to reproduce a wider range of colors than sRGB, and so they're often used for photographs and high-quality printing applications.
There are several different RGB color spaces: sRGB, Adobe RGB, ProPhoto RGB, and P3 to name a few. Adobe RGB and ProPhoto RGB are able to reproduce a wider range of colors than sRGB, and so they're often used for photographs and high-quality printing applications. P3 is primarily for digital display on more recent devices and screens.
sRGB isn't the largest color space, but it was designed to be the ideal choice for screen output, because a wide range of displays are able to reproduce its colors accurately.
Each of the red green and blue channels in RGB color spaces have 256 possible values, yielding a possible range of 2563 or about 16.7 million colors.
Arrays (lists) are often zero-based because of the way computers store data. So while RGB has values ranging from 1-256, the range of values we actually use are 0-255.
Specifying Colors in CSS
CSS has several possible ways we can use to define colors. All of them represent colors in RGB, so they are basically all different ways of saying the same thing.
- Named Colors
- Hexadecimal
- RGB
- HSL
- and more...
Named colors you're already familiar with, and they're just a predefined list of words in CSS that represent certain RGB values.
mediumslateblue
Hexadecimal is actually a number system based on 16. RGB has 256 possible values for each color. 256 factors much more nicely into 16 than 10, so it (sort of) makes sense to use a number system based on 16. Instead of counting from 1-10 and "recycling" (11-20...) hexadecimal counts like this: 1 2 3 4 5 6 7 8 9 A B C D E F.
#7B68EE
RGB is pretty straightforward. It takes three comma separated values from 0-255.
rgb(123, 104, 238)
HSL is a more human-friendly way to represent RGB values. It's kind of hard to guess how a color is going to shift when changing RGB values, but it's a little easier to think in terms of hue, saturation, and lightness.
Hue is a value from 0-360° on a color wheel - 0 and 360 both representing red. Saturation is the strength or vividness of the color (as a percentage), and lightness is a percentage from black to white (white being 100% lightness).
hsl(249, 80%, 67%)
Both RGB and HSL also can also be written as rgba() and hsla(). The a stands for alpha, and it's a fourth channel for transparency. It accepts values from 0-1, so 40% opaque would be 0.4.
hsla(249, 80%, 67%, 0.4)
When choosing HSL colors to use in CSS, be sure you're choosing HSL and not HSB or HSV. These are slightly different and the numbers don't mean the same thing. Photoshop's color picker uses HSB. A quick google search and some links at the bottom here will quickly point you to a proper HSL color picker. Browser developer tools also commonly have built-in color pickers.